作成:2020年1月16日ジェレミーハワード
この投稿では
fast_template、独自のホストブログを作成する最も簡単な方法を紹介します。そこには広告やペイウォールはません、あなたはそれをオープンスタンダードとデータを使用して独自のホストされたブログ持っているあなたが所有しています。コーディングやコマンドラインの使用は不要で、カスタムテーマやカスタムドメイン(完全にオプション)もサポートします。舞台裏では、gitやJekyllなどの強力な基盤を使用します。ただし、これらの基盤となるテクノロジーについて何も学ぶ必要はありません。代わりに、単純なWebベースのインターフェイスを使用してすべてを行う方法を紹介します。
あなたはブログを書くべきです
fast.aiの共同創設者であるレイチェルトーマスは、彼女の記事でそれを最もよく述べています。
私が若い自分に与える一番のアドバイスは、もっと早くブログを始めることです。ブログを書く理由は次のとおりです。
- それは履歴書のようなものですが、それよりも優れています。ブログの投稿が求人につながった人が何人かいることを私は知っています!
- あなたが学ぶのを助けます。知識を整理することは、常に自分のアイデアを統合するのに役立ちます。あなたが何かを理解しているかどうかのテストの1つは、それを他の誰かに説明できるかどうかです。ブログ投稿はそれを行うための素晴らしい方法です。
- ブログの投稿から、会議への招待状と講演への招待状を受け取りました。TensorFlowが好きではないことについてのブログ投稿を書いたTensorFlowDev Summit(すごかったです!)に招待されました。
- 新しい人に会います。私が書いたブログ投稿に返信してくれた何人かの人々に会いました。
- 時間を節約する。電子メールで質問に複数回回答するときはいつでも、それをブログ投稿に変換する必要があります。これにより、次に誰かが質問したときに共有しやすくなります。
おそらく、彼女の最も重要なヒントは次のとおりです。素材はまだあなたの心の中で新鮮です。多くの専門家は、初心者(または中級者)であることがどのようなものであったかを忘れており、最初にそれを聞いたときにトピックが理解しにくい理由を忘れています。あなたの特定の背景、あなたの特定のスタイル、そしてあなたの知識レベルの文脈は、あなたが書いているものに異なるひねりを与えるでしょう。」
残念ながら、ブログに関しては、決断を下さなければならないようです。簡単にできるプラットフォームを使用しますが、あなたとあなたの読者に広告、ペイウォール、料金を課すか、独自のホスティングを設定するのに何時間も費やします。そして、あらゆる種類の複雑な詳細について学ぶ数週間。おそらく、「自分でやる」アプローチの最大の利点は、サービスプロバイダーの気まぐれではなく、実際に自分の投稿を所有していることと、将来のコンテンツの収益化方法に関する彼らの決定です。
ただし、両方の長所を活用できることがわかりました。GitHub Pagesと呼ばれるプラットフォームでホストできます。このプラットフォームは無料で、広告やペイウォールがなく、ブログをいつでも別のホストに移動できるように、標準的な方法でデータを利用できるようにします。しかし、GitHub Pagesを使用するために私が見たすべてのアプローチには、ソフトウェア開発者だけが精通している可能性が高いコマンドラインと難解なツールの知識が必要です。たとえば、ブログの設定に関するGitHub独自のドキュメントでは、Rubyプログラミング言語のインストール、gitコマンドラインツールの使用、バージョン番号のコピーなどが必要です。合計17ステップ!
ブログのすべてのニーズに完全にブラウザベースのインターフェイスを使用できるようにする簡単なアプローチを厳選しました。約5分以内に新しいブログを稼働させることができます。費用はかかりません。将来的には、必要に応じて独自のカスタムドメインを簡単に追加できます。fast_templateという名前の作成したテンプレートを使用してこれを行う方法は次のとおりです。
リポジトリの作成
GitHubのアカウントが必要です。だから、今すぐそこに向かい、まだアカウントを持っていない場合はアカウントを作成してください。ログインしていることを確認してください。通常、GitHubはソフトウェア開発者がコードを作成するために使用し、高度なコマンドラインツールを使用して操作します。ただし、コマンドラインをまったく使用しないアプローチを紹介します。
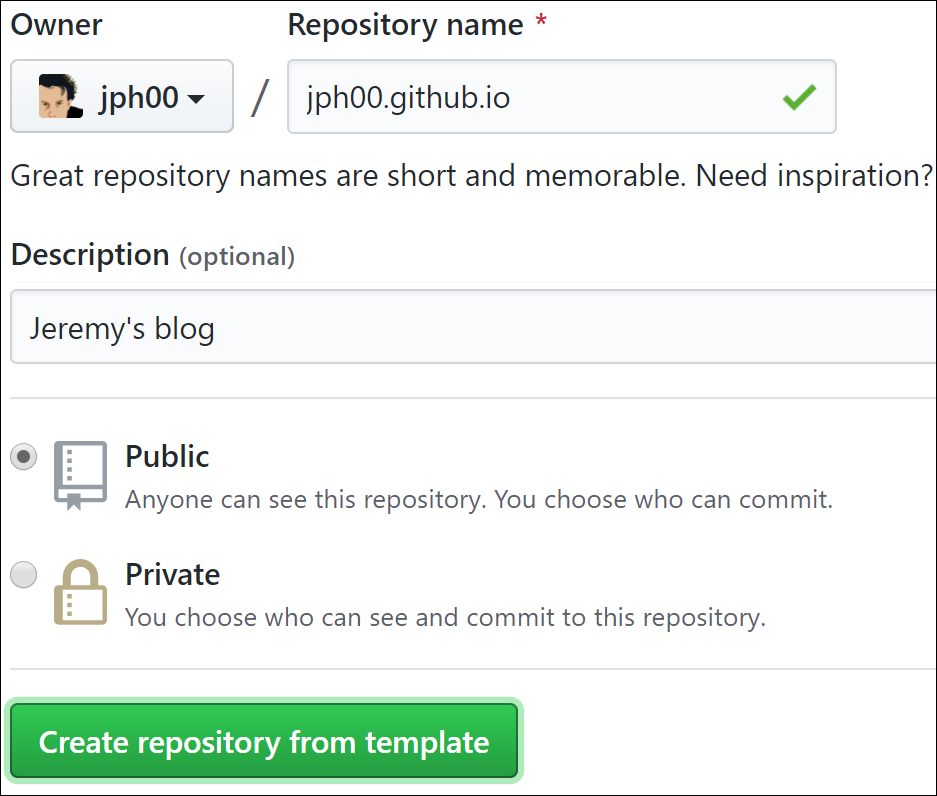
開始するには、次のリンクをクリックしてください:https://github.com/fastai/fast_template/generate。これにより、「リポジトリ」と呼ばれるブログを保存する場所を作成できます。次の画面が表示されます。以下に表示されている正確なフォームを使用してリポジトリ名を入力する必要があります。つまり、GitHubで使用したユーザー名の後に「.github.io」を付けます。

それと好きな説明を入力したら、「テンプレートからリポジトリを作成」をクリックします。支払いをしない限り、リポジトリを「公開」する必要があることに注意してください。ただし、他の人に読んでもらいたいブログを作成しているので、基になるファイルを公開しても問題がないことを願っています。
ホームページの設定
読者が最初にブログにアクセスしたときに最初に表示されるのは、「index.md」というファイルの内容です。これはマークダウンファイルです。マークダウンは、箇条書き、斜体、ハイパーリンクなどのフォーマットされたテキストを作成するための強力でありながら簡単な方法です。これは、Jupyterノートブックのすべてのフォーマット、GitHubサイトのほぼすべての部分、およびインターネット上の他の多くの場所を含め、非常に広く使用されています。マークダウンテキストを作成するには、普通の通常の英語を入力するだけです。ただし、その後、いくつかの特殊文字を追加して、特別な動作を追加できます。たとえば*、単語やフレーズの前後に文字を入力すると、イタリック体になります。今すぐ試してみましょう。
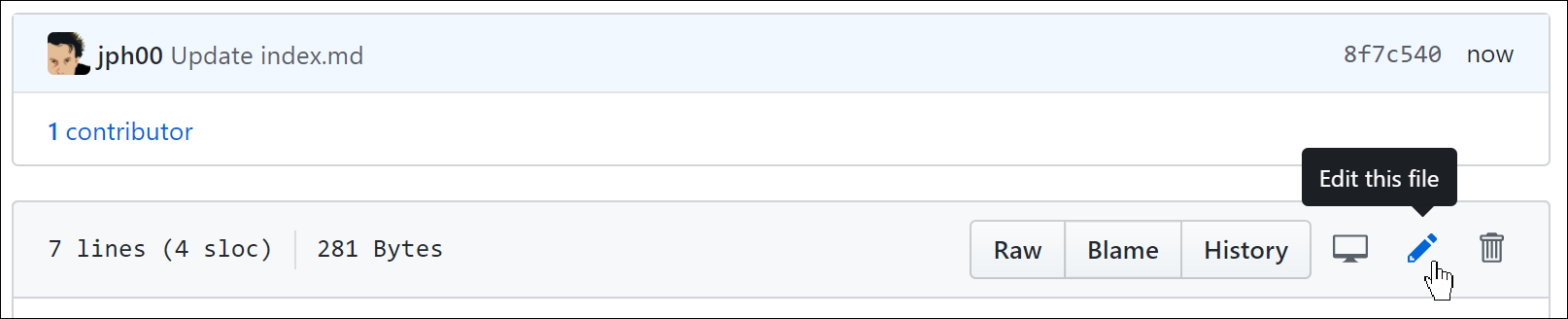
ファイルを開くには、GitHubでそのファイル名をクリックします。

編集するには、画面の右端にある鉛筆アイコンをクリックします。

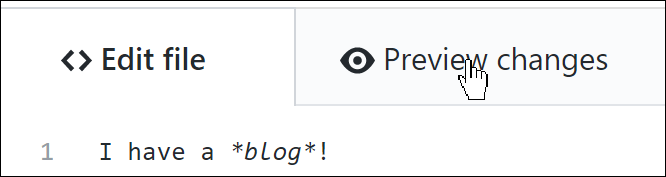
表示されているテキストを追加、編集、または置換できます。「変更のプレビュー」ボタンをクリックして、マークダウンテキストがブログでどの程度表示されるかを確認します。追加または変更した行は、左側に緑色のバーで表示されます。

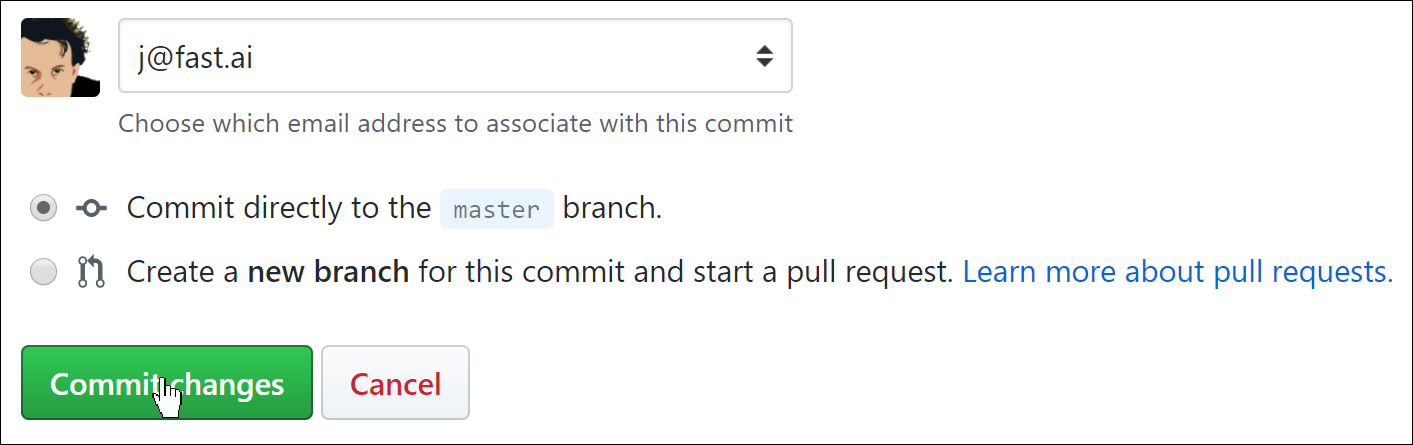
ブログへの変更を保存するには、一番下までスクロールして、[変更をコミット]の緑色のボタンをクリックする必要があります。GitHubでは、何かを「コミット」するということは、それをGitHubサーバーに保存することを意味します。

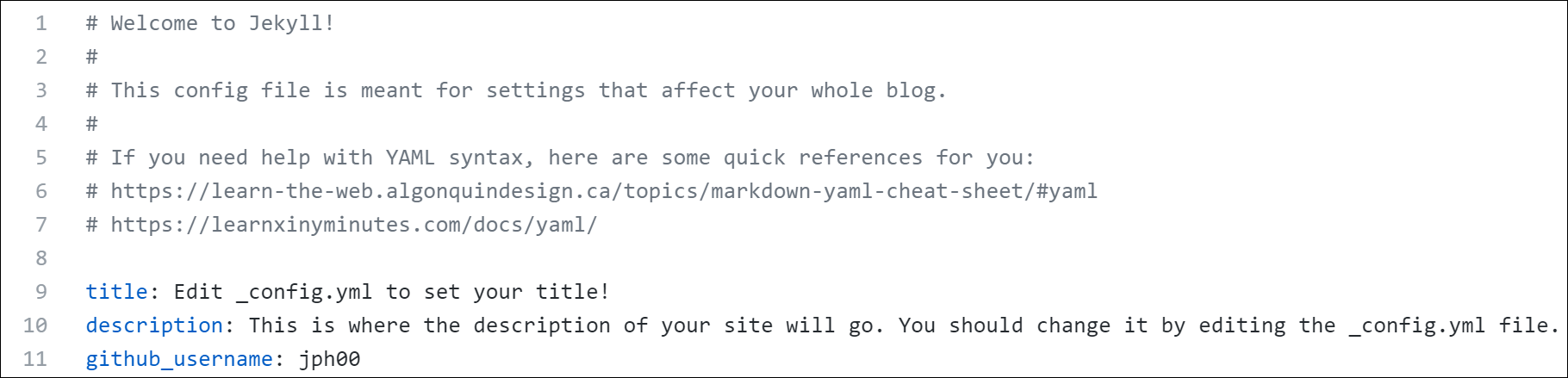
次に、ブログの設定を構成する必要があります。これを行うには、「_ config.yml」というファイルをクリックしてから、上記のインデックスファイルの場合と同じように編集ボタンをクリックします。タイトル、説明、GitHubユーザー名の値を変更します。コロンの前に名前を残し、各行のコロンとスペースの後に新しい値を入力する必要があります。必要に応じて、メールアドレスとTwitterユーザー名を追加することもできますが、ここに入力すると、公開ブログに表示されることに注意してください。

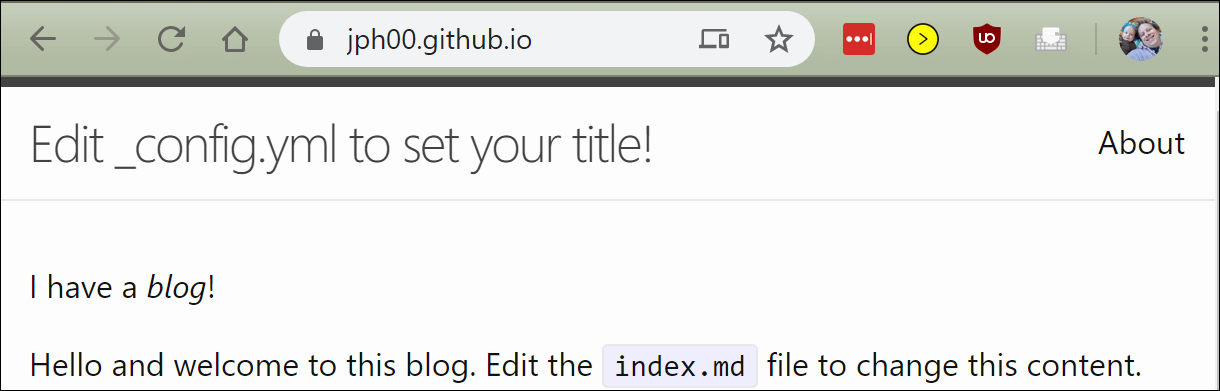
完了したら、前のインデックスファイルで行ったのと同じように変更をコミットします。次に、GitHubが新しいブログを処理している間、約1分待ちます。次に、URL:username.github.io(「username」をGitHubユーザー名に置き換えます)を開くと、Webブラウザーでブログにアクセスできます。あなたはあなたのブログを見るべきです!

投稿の作成
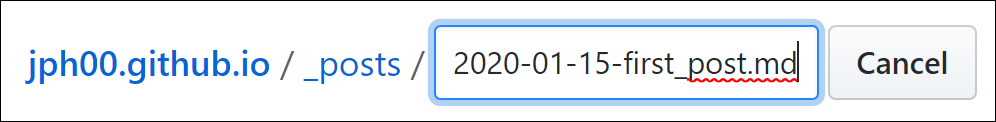
これで、最初の投稿を作成する準備が整いました。すべての投稿は「_posts」フォルダに移動します。今すぐそれをクリックしてから、「ファイルの作成」ボタンをクリックしてください。ファイルには、「year-month-day-name.md」という形式で名前を付けるように注意する必要があります。ここで、年は4桁の数字、月と日は2桁の数字です。「名前」は、この投稿の内容を思い出すのに役立つ任意の名前にすることができます。「md」拡張子は、マークダウンドキュメント用です。

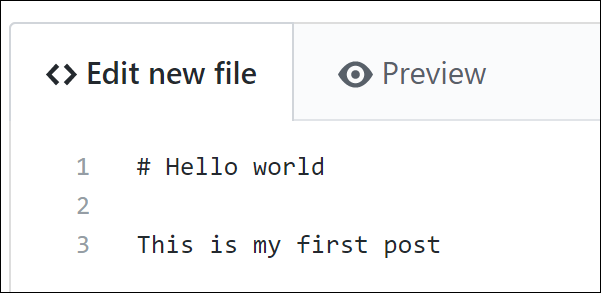
その後、最初の投稿の内容を入力できます。唯一のルールは、投稿の最初の行はマークダウンの見出しでなければならないということです。これは# 、行の先頭に「」を配置することによって作成されます(これにより、レベル1の見出しが作成されます。これは、ドキュメントの先頭で1回だけ使用する必要があります。レベル2の見出しは「## 」を使用して作成し、レベル3は「### 」を使用して作成します。など。)

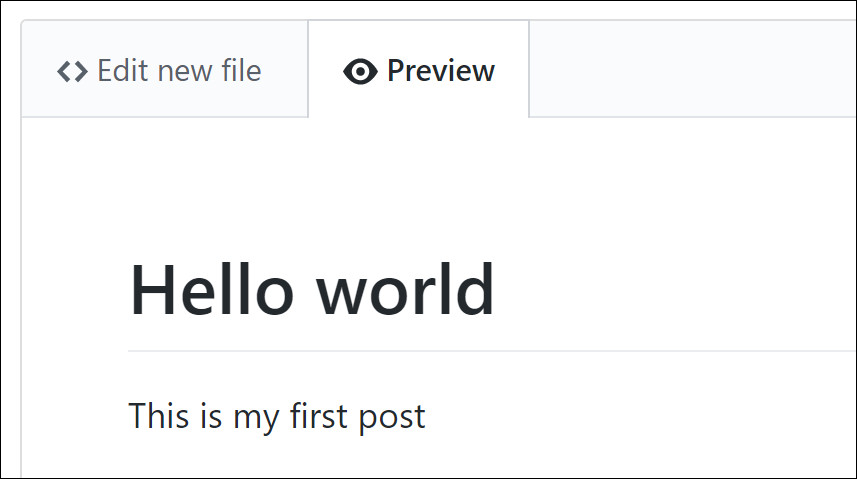
以前と同様に、「プレビュー」ボタンをクリックして、マークダウンフォーマットがどのように表示されるかを確認できます。

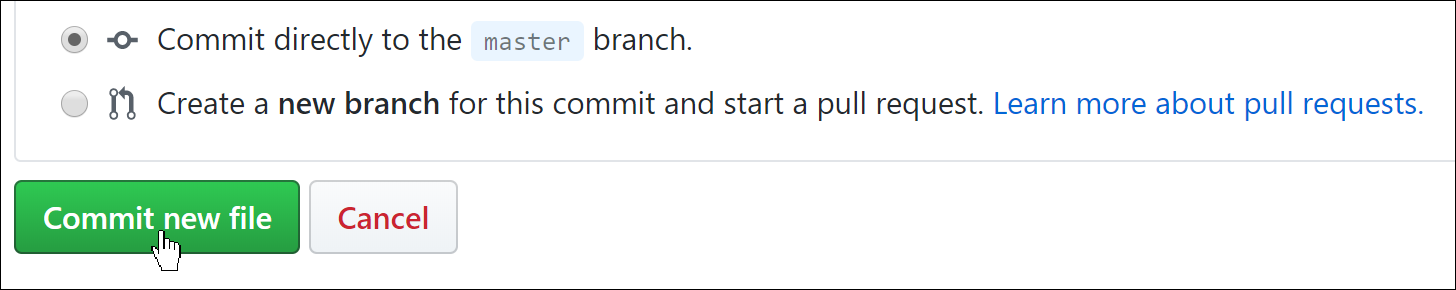
また、「新しいファイルをコミット」ボタンをクリックして、GitHubに保存する必要があります。

ブログのホームページをもう一度見てみると、この投稿が表示されていることがわかります。(GitHubが処理するまで1分ほど待つ必要があることに注意してください。)

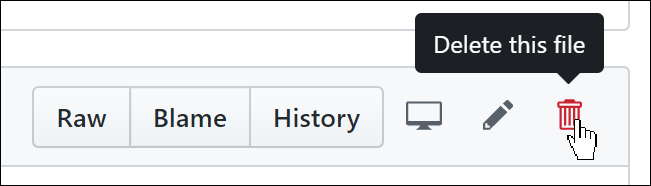
また、サンプルのブログ投稿が提供されていることもわかります。このブログ投稿を先に進めて、今すぐ削除できます。以前と同じように投稿フォルダに移動し、「2020-01-14-welcome.md」をクリックします。次に、右端のゴミ箱アイコンをクリックします。

GitHubでは、ファイルの削除を含め、コミットするまで実際には何も変更されません。したがって、ごみ箱アイコンをクリックした後、一番下までスクロールして変更をコミットします。
次のようなマークダウンの行を追加することで、投稿に画像を含めることができます。

これを機能させるには、画像を「images」フォルダ内に配置する必要があります。これを行うには、画像フォルダーをクリックしてGitHubに移動し、[ファイルのアップロード]ボタンをクリックします。

もっと遠く行く
(このように)目次を投稿に追加する場合は、目次を表示する場所の投稿に次の2行を追加します。
1. TOC
{:toc}
(1つ以上の#文字で行を開始して)作成した見出しは目次に表示され、セクションへの自動リンクが表示されます。
LaTeXを使用して$、次のように文字で数式を含めることにより、数式を段落内に追加することもでき$sum_n (x)$ます。 Sum_n(x)。または$$、次のように、それらを1行で囲むことにより、それらを独自の段落に配置することもできます。
$$
sum_n (x)
$$
あなたのブログにLaTeXの数学の作業を行うには、読み込み、行を変更する必要がuse_math:で_config.ymlそれが読み込むように:
use_math: true
これで、ブログの作成方法がわかりました。それはただそれに何を書くべきかという問題を残すだけです…レイチェル・トーマスは彼女の記事「より良いブログ投稿のためのアドバイス」でいくつかの有益な考えを提供しました。
もっと欲しい?次に、フォローアップの投稿を確認してください。ここでは、カスタムドメインなど、GitHub Pagesがサポートする強力な機能のいくつかと、自分のコンピューター上のフォルダーをGitHubと同期して、自分のワードプロセッシングソフトウェアを使用する機能を紹介します。またgit、あなたの人生をより良く変えるかもしれない強力なソフトウェアツールの素晴らしい世界を紹介します…