书面:杰里米·霍华德(Jeremy Howard) 2020年1月16日
本文介绍
fast_template,这是创建您自己的托管博客的最简单方法。有没有广告或付费专区,你必须使用开放标准和数据自己托管的博客你自己的。它不需要编码,无需使用命令行,并且支持自定义主题甚至您的自定义域(这是完全可选的)。在幕后,您将使用强大的基础,例如git和Jekyll。但是您无需了解任何有关这些基础技术的知识。相反,我将向您展示如何使用基于Web的简单界面来完成所有操作。
你应该写博客
fast.ai的联合创始人Rachel Thomas在她的文章“为什么你(是的,你)应该写博客”中说得最好:
我会给年轻的年轻人最好的建议是尽快开始写博客。这是写博客的一些原因:
- 就像简历,只有更好。我知道有一些人通过博客发布工作机会!
- 帮助您学习。组织知识总是可以帮助我综合自己的想法。是否理解某事的测试之一是您是否可以向他人解释。博客文章是实现此目标的好方法。
- 我已经收到了会议邀请和博客帖子中的演讲邀请。我受邀参加TensorFlow开发峰会(真棒!),写了一篇关于我不喜欢TensorFlow的博客文章。
- 认识新的人。我遇到了几个回答我写的博客文章的人。
- 节省时间。每当您通过电子邮件多次回答问题时,都应将其变成博客文章,这样可以使您在下次有人问时更轻松地共享。
也许她最重要的提示是:“您最有能力帮助人们落后于您一步。这些材料在您的脑海中仍然是新鲜的。许多专家已经忘记了成为初学者(或中级)的感觉,并且忘记了当您初次听到该主题时为什么很难理解该主题的原因。您特定背景,特定风格和知识水平的背景将使您所写的内容有所不同。”
不幸的是,当涉及到博客时,您似乎必须做出决定:使用易于使用的平台,但使您和您的读者受到广告的影响,支付隔离墙和费用,或者花费数小时建立自己的托管服务和数周的时间学习各种复杂的细节。“自己动手”方法的最大好处也许是您真正拥有了自己的帖子,而不是被服务提供商一时兴起,并且他们决定了将来如何通过内容获利。
但是事实证明,您可以两全其美!您可以在名为GitHub Pages的平台上托管,该平台是免费的,没有广告或付费专区,并以标准方式提供您的数据,以便您可以随时将博客移至其他主机。但是我见过的使用GitHub Pages的所有方法都需要了解只有软件开发人员才可能熟悉的命令行和奥秘工具。例如,GitHub自己的关于建立博客的文档要求安装Ruby编程语言,使用git命令行工具,复制版本号等。总共17个步骤!
我们制定了一种简单的方法,使您可以使用完全基于浏览器的界面来满足您的所有博客需求。您将在大约五分钟内启动并运行新博客。它不花任何钱,将来,您可以根据需要轻松地向其中添加自己的自定义域。使用我们创建的名为fast_template的模板,按照以下步骤进行操作。
创建存储库
您需要在GitHub上拥有一个帐户。因此,现在就去那里,如果您还没有帐户,请创建一个帐户。确保您已登录。通常,软件开发人员使用GitHub来编写代码,并且他们使用复杂的命令行工具来使用它。但是,我将向您展示一种根本不使用命令行的方法!
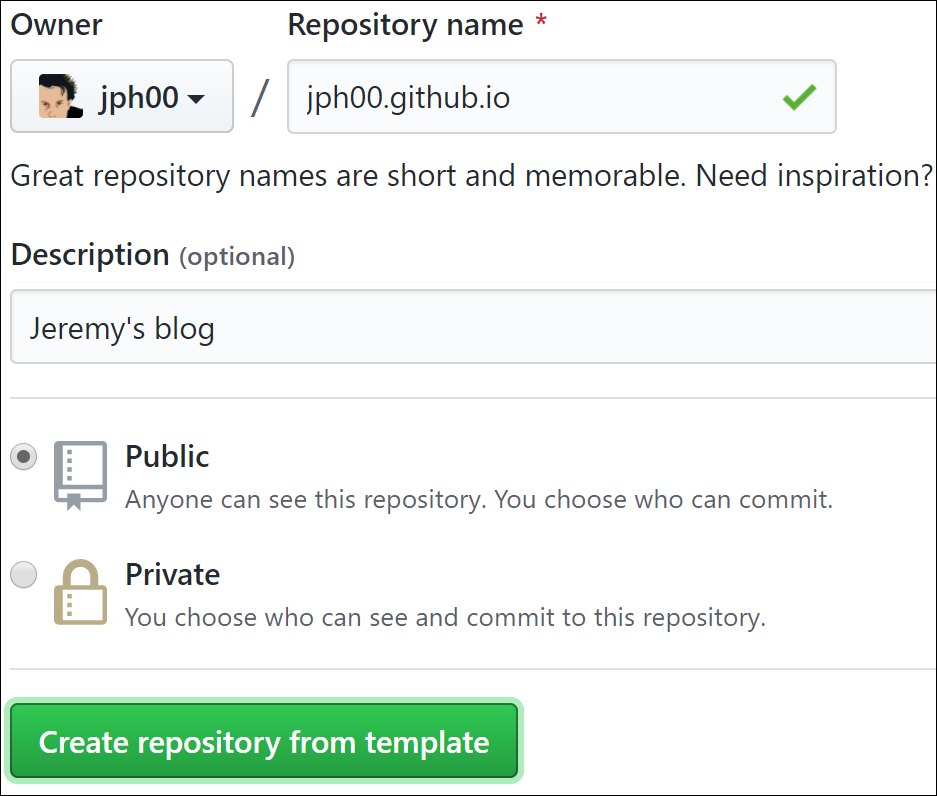
要开始使用,请单击以下链接:https : //github.com/fastai/fast_template/generate。这将允许您创建一个存储博客的地方,称为“存储库”。您将看到以下屏幕;您必须使用下面看到的准确格式输入存储库名称,即您在GitHub上使用的用户名,后跟“ .github.io”。

输入完所需的描述后,请单击“从模板创建存储库”。请注意,除非您付费,否则需要将存储库设置为“公共”。但是,由于您要创建一个博客,希望其他人阅读,因此希望将基础文件公开可用对您来说不是问题。
设置您的主页
读者首次进入您的博客时,他们会看到的第一件事是名为“ index.md”的文件的内容。这是一个降价文件。Markdown是创建格式化文本(如项目符号,斜体,超链接等)的强大而简单的方法。它使用非常广泛,包括Jupyter笔记本中的所有格式,GitHub站点的几乎每个部分以及Internet上的许多其他地方。要创建降价文字,您只需输入普通的普通英语即可。但是随后您可以添加一些特殊字符以添加特殊行为。例如,如果您*在一个单词或短语周围键入一个字符,那么它将以斜体显示。让我们现在尝试一下。
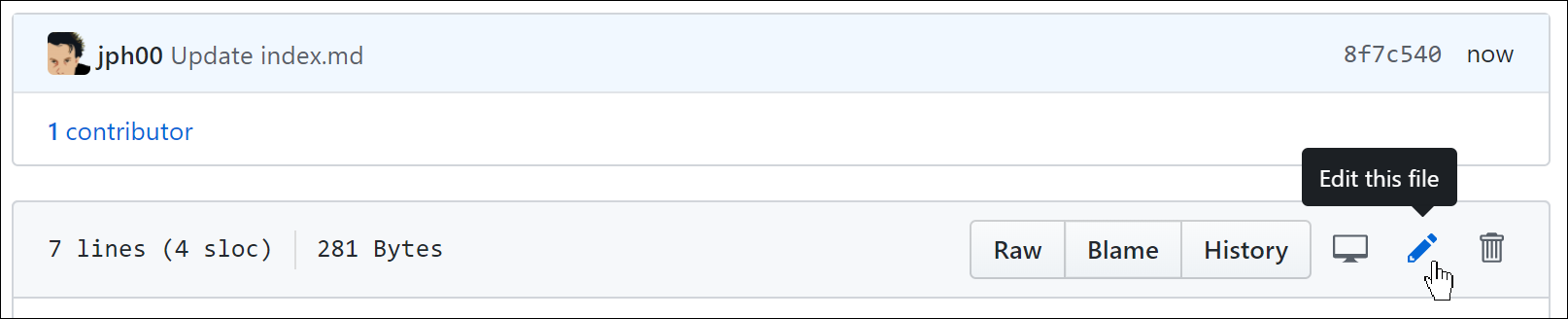
要打开文件,请在GitHub中单击其文件名。

要对其进行编辑,请单击屏幕最右侧的铅笔图标。

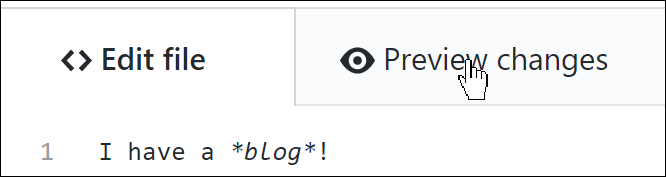
您可以添加,编辑或替换看到的文本。单击“预览更改”按钮,以查看您的Markdown文本在博客上的显示效果。您添加或更改的行将在左侧显示一个绿色栏。

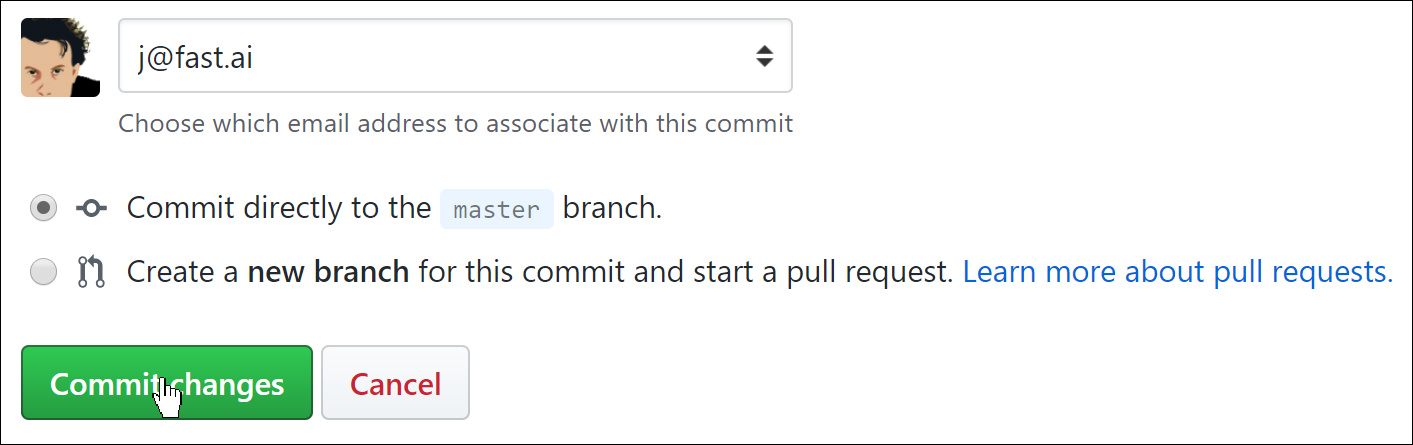
要将更改保存到博客,您必须滚动到底部并单击“提交更改”绿色按钮。在GitHub上,“提交”意味着将其保存到GitHub服务器。

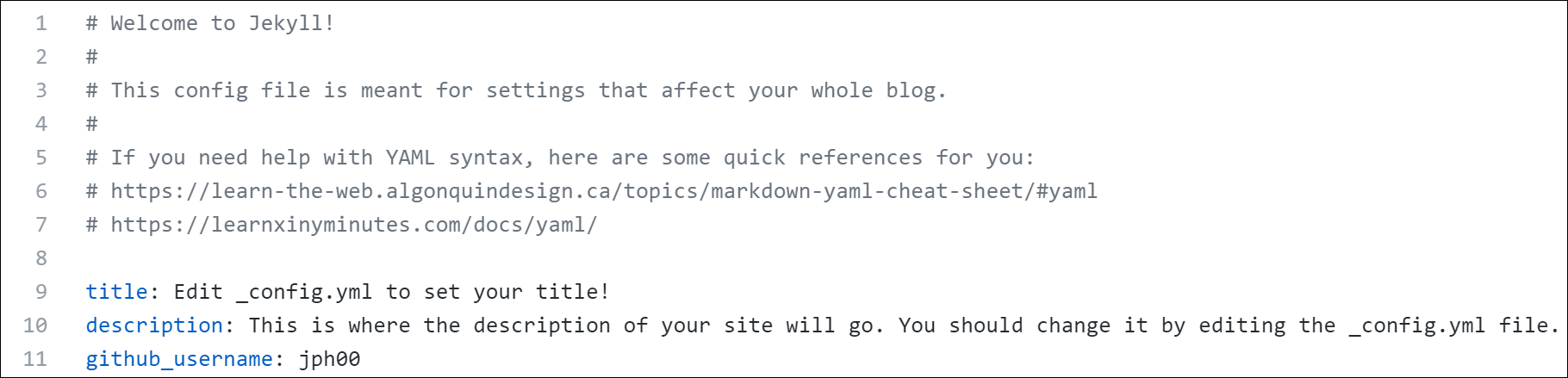
接下来,您应该配置博客的设置。为此,请单击名为“ _config.yml ”的文件,然后像对上述索引文件一样单击“编辑”按钮。更改标题,描述和GitHub用户名值。您需要在冒号之前保留名称,并在冒号和每行后的空格后键入新值。您也可以根据需要添加到电子邮件和Twitter用户名中,但是请注意,如果您在此处填写它们,它们将显示在公共博客中。

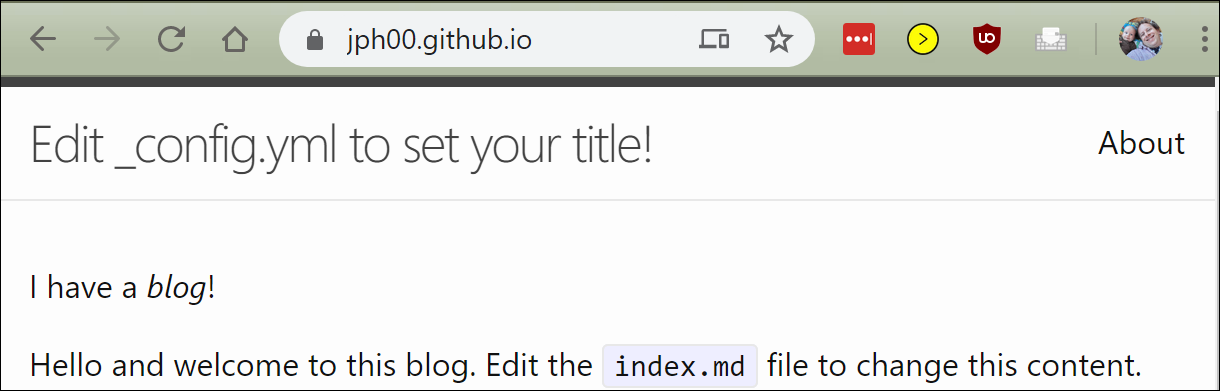
完成后,就像以前使用索引文件一样提交更改。然后等待大约一分钟,同时GitHub处理您的新博客。然后,您将可以通过打开URL:username.github.io(用GitHub用户名替换“用户名”)进入Web浏览器中的博客。您应该会看到您的博客!

创建帖子
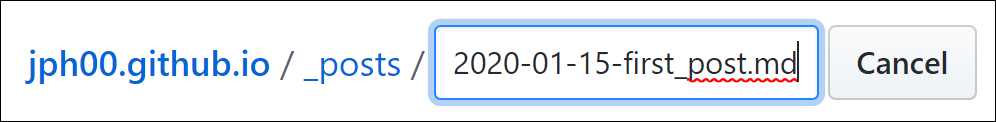
现在,您可以准备创建第一篇文章了。您所有的帖子都将放在“ _posts”文件夹中。现在单击该文件,然后单击“创建文件”按钮。您需要谨慎使用以下格式命名文件:“ year-month-day-name.md”,其中year是四位数,而month和day是两位数。“名称”可以是任何您想要的名称,可以帮助您记住该帖子的内容。“ md”扩展名用于降价文档。

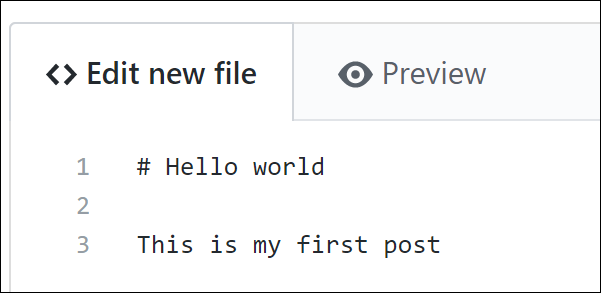
然后,您可以键入第一篇文章的内容。唯一的规则是帖子的第一行必须是降价标题。这是通过# 在行的开头放置“ ”来创建的(创建第1级标题,您应该在文档的开头只使用一次;使用“ ## ”创建第2级标题,使用“ ”创建第3级标题### ,然后依此类推。)

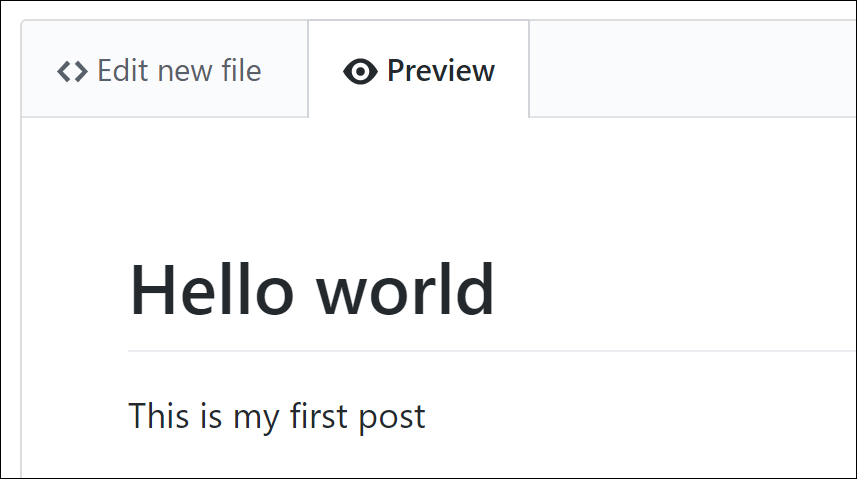
和以前一样,您可以单击“预览”按钮来查看降价格式的外观。

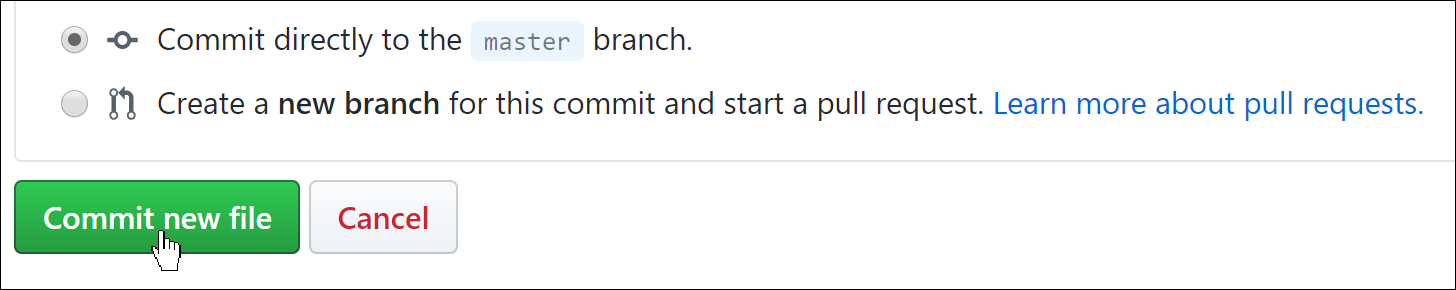
并且您将需要单击“提交新文件”按钮以将其保存到GitHub。

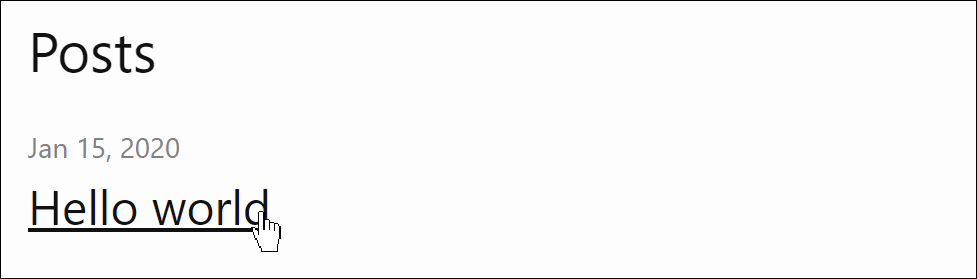
再次查看您的博客主页,您会发现该帖子现已出现!(请记住,您需要等待一分钟左右的时间,GitHub才能对其进行处理。)

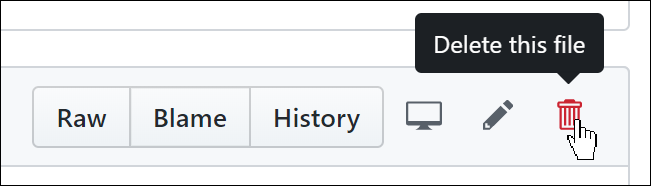
您还将看到我们提供了一个示例博客文章,您可以继续进行删除。和以前一样,转到您的posts文件夹,然后单击“ 2020-01-14-welcome.md”。然后点击最右边的垃圾桶图标。

在GitHub中,除非您提交,否则实际上没有任何更改-包括删除文件!因此,单击垃圾桶图标后,向下滚动到底部并提交更改。
您可以通过添加如下标记行来将图像包括在帖子中:

为此,您需要将图像放入“ images”文件夹中。为此,单击images文件夹进入GitHub,然后单击“上传文件”按钮。

更进一步
如果要向帖子中添加目录(像这样),则将这两行添加到帖子中您希望目录出现的位置:
1. TOC
{:toc}
您创建的任何标题(通过以一个或多个#字符开头的行)将显示在目录中,并带有指向各节的自动链接。
您还可以通过在段落中使用LaTeX来添加数学方程式,方法是将它们包括在$字符中,例如:$sum_n (x)$,显示为: Sum_n(x)。或者,您可以将它们自己$$放在一行中,将它们放在自己的段落中,如下所示:
$$
sum_n (x)
$$
为了使LaTeX的数学工作在你的博客,你必须改变读取的行use_math:中_config.yml这样记载:
use_math: true
现在您知道如何创建博客了!那只剩下写什么的问题了……Rachel Thomas在她的文章“更好的博客文章建议”中提供了一些有用的想法。
想要更多?然后确保查看我的后续文章,其中展示了GitHub Pages支持的一些强大功能,例如自定义域,以及将自己计算机上的文件夹与GitHub同步并使用自己的文字处理软件的功能。我还将向您介绍的美好世界git,它是一个功能强大的软件工具,可能会改变您的生活,让生活变得更美好。